Building an Instagram Auto-Liker Bot - A Step-by-Step Guide
Goal of The Project
The project aims to build an Instagram bot that will auto-scroll pages down and Like/Love posts automatically. We must log in to Instagram from our web browser and then run the program.
You will find all the source code in this GitHub repository.
Dependencies
1pip install pyautogui
2# if you are on Linux, you also need to install scrot
3sudo apt-get install scrot
Task 1
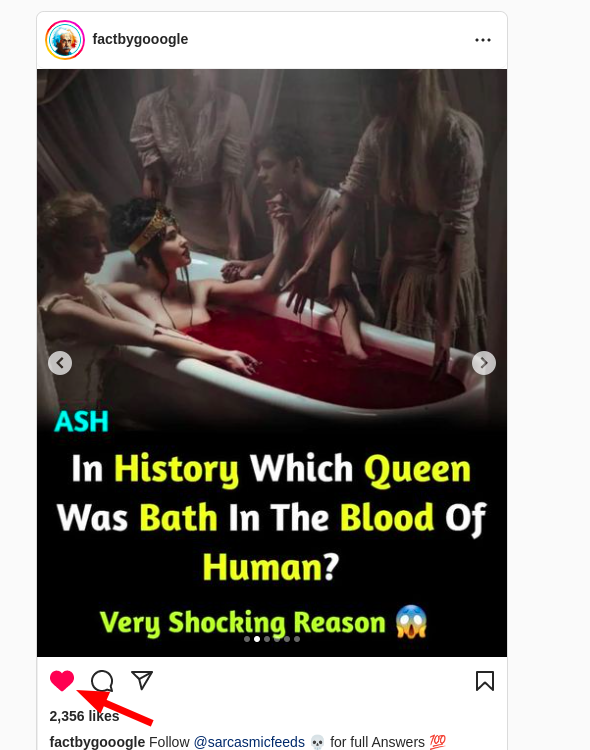
At first, we need to find the exact RGB value of the love sign on Instagram when the post has already been liked, so that our program doesn't click on the posts that has been already liked. When a post is already liked, it's usually marked as red. But the RGB value might change over time; we must check what its actual color value.

The following code finds the value of the Love Sign. Before running the following code:
- Open instagram.com from your web browser, and sign in.
- Click on the heart icon of any post so that the heart sign becomes red.
- Run this code.
- Then point the mouse cursor to the heart sign. This will print the color value of the heart sign in the terminal
- Copy the color value and save it somewhere so that we can use it later in the
main.pyfile.
1"""
2This code finds the red color value of the heart sign of instagram.
3"""
4
5import pyautogui as pt
6from time import sleep
7
8while True:
9 try:
10 positionXY = pt.position()
11 print(positionXY, pt.pixel(positionXY[0], positionXY[1]))
12 sleep(1)
13
14 if positionXY[0] == 0:
15 break
16
17 except Exception as e:
18 print(e)
19 pass
Task 2
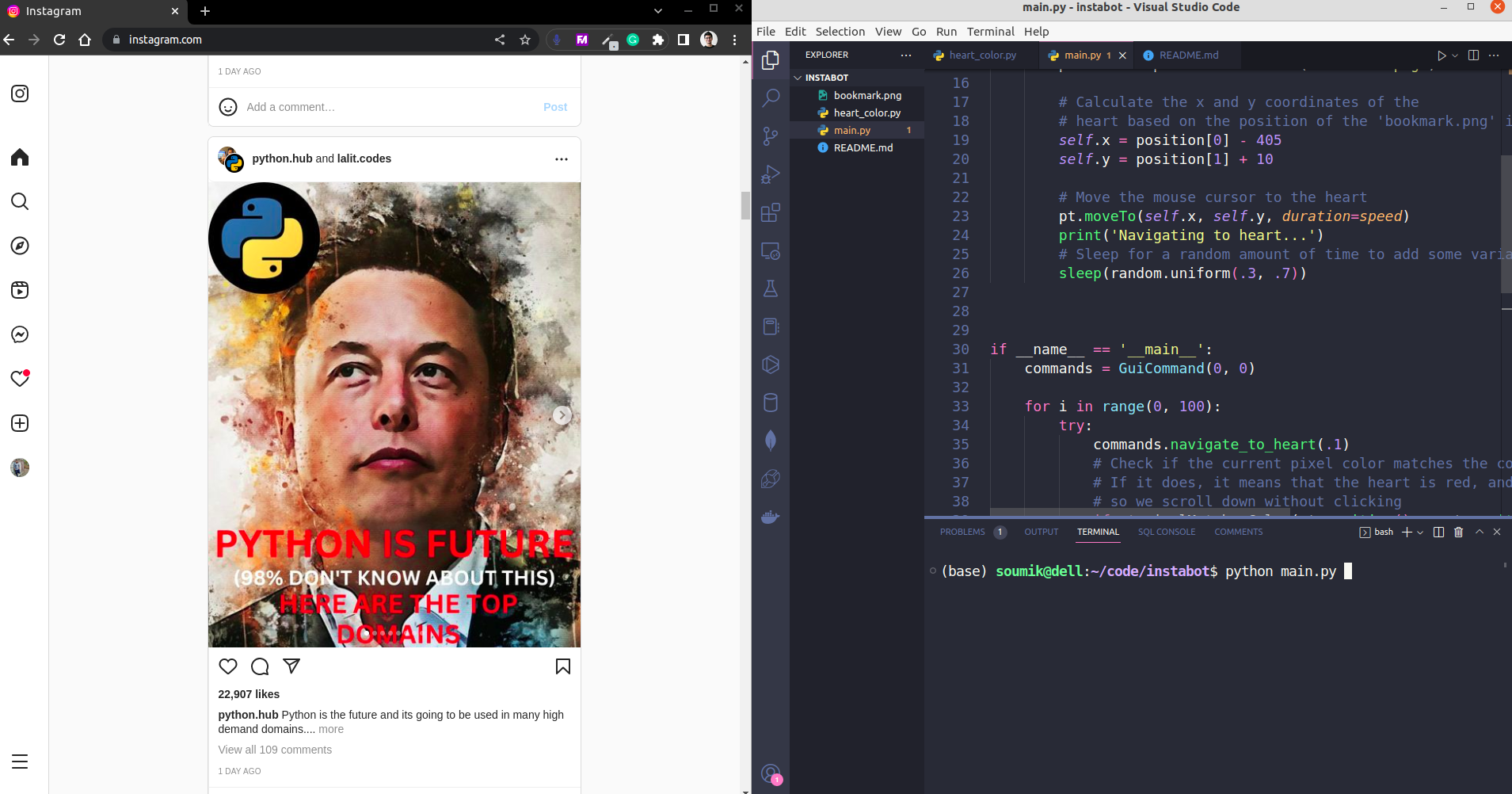
Now, we will split the computer window like below (browser on one side and code editor/terminal on another side).

Now, run the main.py file which contains the following code.
1import pyautogui as pt
2from time import sleep
3import random
4
5# red heart color value = (255, 0, 82); found from running the heart_color.py file.
6
7class GuiCommand:
8 def __init__(self, x, y):
9 self.x = x
10 self.y = y
11
12
13 def navigate_to_heart(self, speed):
14 # # Find the position of the 'bookmark.png' image on the screen
15 position = pt.locateOnScreen('bookmark.png', confidence=.8)
16
17 # Calculate the x and y coordinates of the
18 # heart based on the position of the 'bookmark.png' image
19 self.x = position[0] - 405
20 self.y = position[1] + 10
21
22 # Move the mouse cursor to the heart
23 pt.moveTo(self.x, self.y, duration=speed)
24 print('Navigating to heart...')
25 # Sleep for a random amount of time to add some variability
26 sleep(random.uniform(.3, .7))
27
28
29
30if __name__ == '__main__':
31 commands = GuiCommand(0, 0)
32
33 for i in range(0, 100):
34 try:
35 commands.navigate_to_heart(.1)
36 # Check if the current pixel color matches the color of the heart (255, 0, 88)
37 # If it does, it means that the heart is red, and it's already been liked
38 # so we scroll down without clicking
39 if pt.pixelMatchesColor(pt.position().x, pt.position().y, (255, 0, 88), tolerance=10):
40 pt.scroll(-500)
41 sleep(random.uniform(.3, .9))
42
43 else:
44 # If the heart is not red, then click on it
45 # and scroll down
46 pt.click()
47 print('Heart clicked!')
48 sleep(random.uniform(.2, 1.5))
49 pt.scroll(-500)
50
51 except Exception as e:
52 print(e)
53 pt.scroll(-500)
54 sleep(random.uniform(.7, 2.0))
When you run this main.py file, your cursor will automatically move to the position of the heart sign of instagram and start giving auto-like to the posts. The bot will automatically scroll down pages and keep liking posts in the range that you define in the main.py file.
Author: Sadman Kabir Soumik
Posts in this Series
- How to Achieve Perfect Selfie Segmentation and Background Removal
- Building an Instagram Auto-Liker Bot - A Step-by-Step Guide
- Working with Elasticsearch on Linux Using Python Client
- Multi-class Text Classification Using Apache Spark MLlib
- Keyphrase Extraction with BERT Embeddings and Part-Of-Speech Patterns
- Bypass reCAPTCHA And Prevent IP Blocking Using Tor Proxy